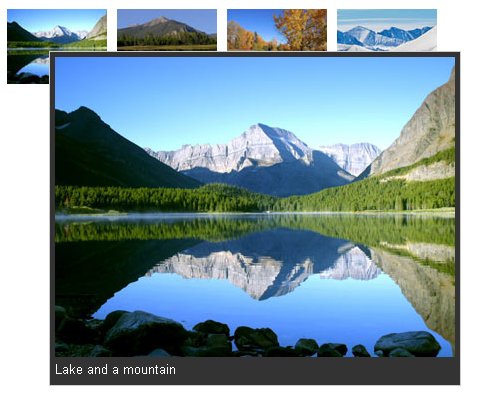
Oggi vedremo come ottenere, al passaggio del mouse su delle miniature di foto, le anteprime, con la didascalia, il tutto sfruttando la libreria jquery.

Per capire meglio di cosa si tratta guardate l’esempio.
Prima di cominciare a seguire la spiegazione scaricate i file necessari.
Vediamo come ottenere questo effetto, qui di seguito:
1) tra i tag <head> e </head> inserite queste righe di codice
<script src=”jquery.js” type=”text/javascript”></script>
<script src=”main.js” type=”text/javascript”></script>
2) Per le miniature dovete scrivere questo codice; in questo primo esempio la didascalia non compare.
<a href=”1.jpg” class=”preview”><img src=”1s.jpg” alt=”gallery thumbnail” /></a>
Se invece volete aggiungere anche la didascalia dovete aggiungere il tag title:
<a href=”image.jpg” class=”preview” title=”Great looking landscape”>Roll over to preview</a>
Nella fonte da cui ho preso le informazioni sono presenti altri due esempi per sfruttare i tooltip in modi diversi da quelli proposti nell’articolo.
Scarica il sorgente
Guarda l’esempio